01创建项目和设定分辨率
本教程由水螅制作,教程内所有提供下载的练习素材皆为水螅制作,只可用于练习,不可用于其他用途。
这个教程面向知道avg是啥,但是对unity没有什么了解,也没怎么接触过编程的小伙伴。因此会讲的非常繁琐,大家可以只捡自己需要的部分跳着看。
unity不是个为了avg特化的引擎,虽然其实它啥都有,但是需要自己做的时候想清楚用什么手段来实现,因为一个功能能实现的手段可能有好多个,于是当想要用它做avg这种简单的功能的时候反而会觉得迷茫吧。我在这个教程里会用能不编程就不编程,一定要写代码也采用尽可能简单好懂的代码的原则来实现文字AVG的各项功能,因为佌实现的效果当然就很基础也不华丽,但是有了基础思路之后,大家可以再展开脑洞增加其他效果嘛。
同时为了简单,教程里也尽量不会使用第三方的库,尽可能只用unity本体来完成需要的功能。等大家熟悉操作后可以再自己去查看其它的插件和库来做更多的东西。unity assets store里边有大量方便的素材和插件,某种意义上甚至可以做到完全靠商店里的素材来完成一个游戏。建议大家有空多去看一看。
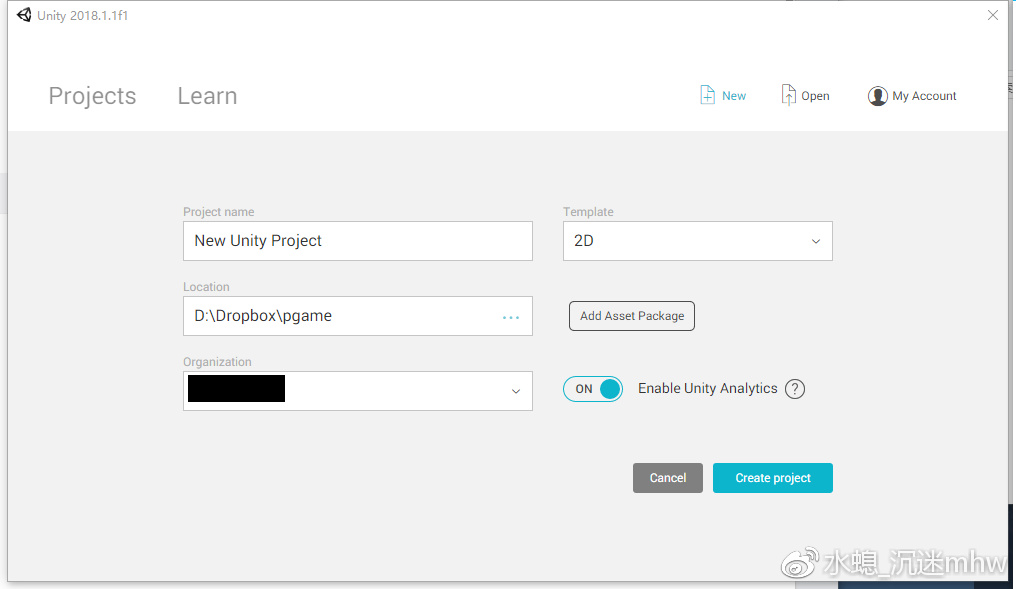
首先unity打开之后,创建一个空项目,project name上就起自己想要的名字吧,location最好不要默认因为默认会在c盘,unity的项目文件说大不大上个G还是很容易的,选一个自己硬盘上好放好找的地方,template上选2D,如果你手太快没选上2D直接以3D开局了其实也没有任何关系。
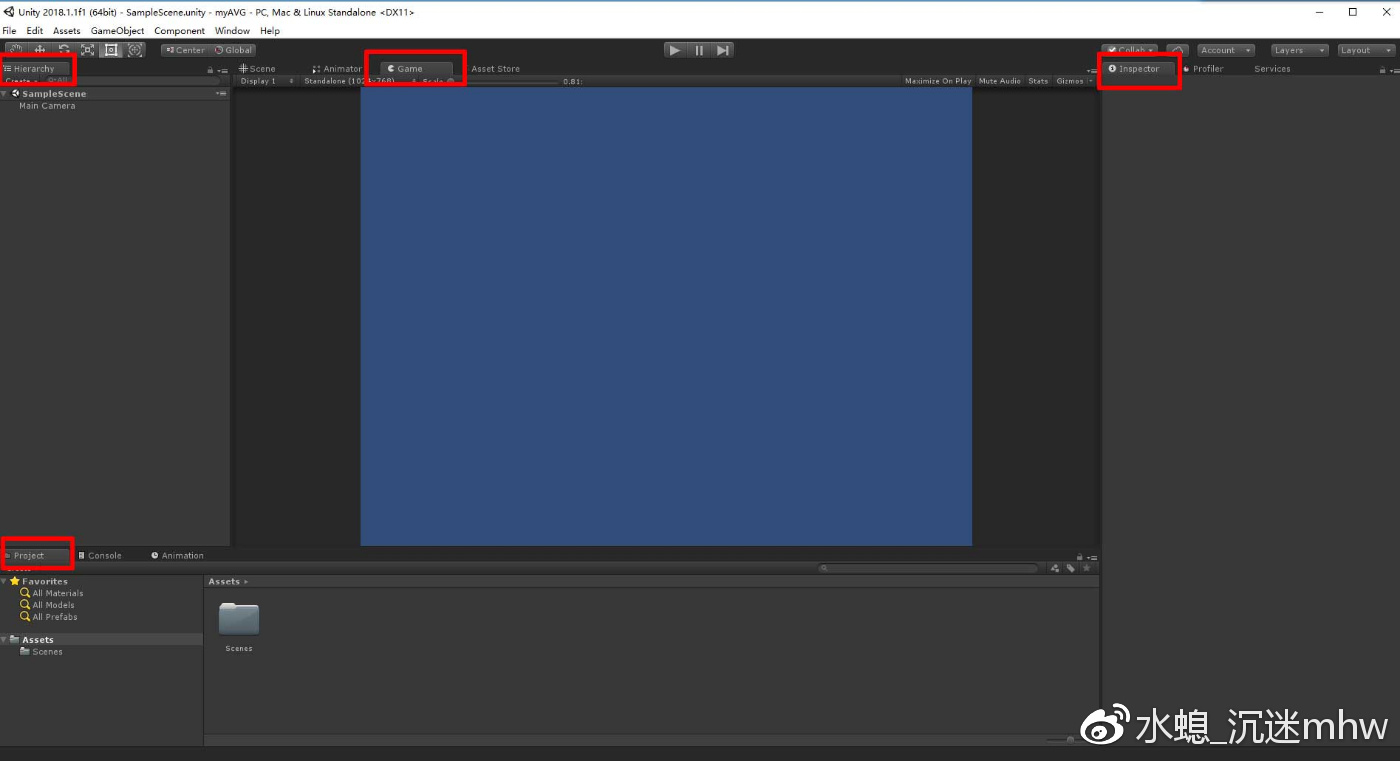
unity创建好项目打开之后你可能会看到下边这样的界面,如果不一样也没有任何关系,因为这些页面功能块都是可以拖着页标随意放置的(为了不至于有理解上的歧义我把页标都用红色圈出来了)
(如果你创建项目的时候没有选上2D,点开Scene页面,把那个页面里顶端按钮组里边的2D小标签点上就可以了。)
首先看一眼Hierarchy这一栏,这一栏显示的是当前使用的场景和场景下都有什么,在空项目里它现在打开的是项目默认创建的唯一一个scene,名字就像上边写的一样叫SampleScene,你可以将它改名成自己喜欢的名字,这里为了减少操作我就直接用这个默认的名字了。这个scene里边只有一个main camera(主摄像机),其他什么都没有。我们就在这个scene下开始做我们的游戏。
在game这一栏里,我们可以看到当前的游戏画面的样子。目前就是一块蓝色,如果你像我一样两边还有黑色的边,请不要误解,现在只有蓝色那一块是游戏屏幕呈现的样子。拖放功能块的边缘可以改变它的大小将黑色浪费的部分挤掉。当然在这么做之前,我们先来一起确定一下想要开发的游戏窗口大小。
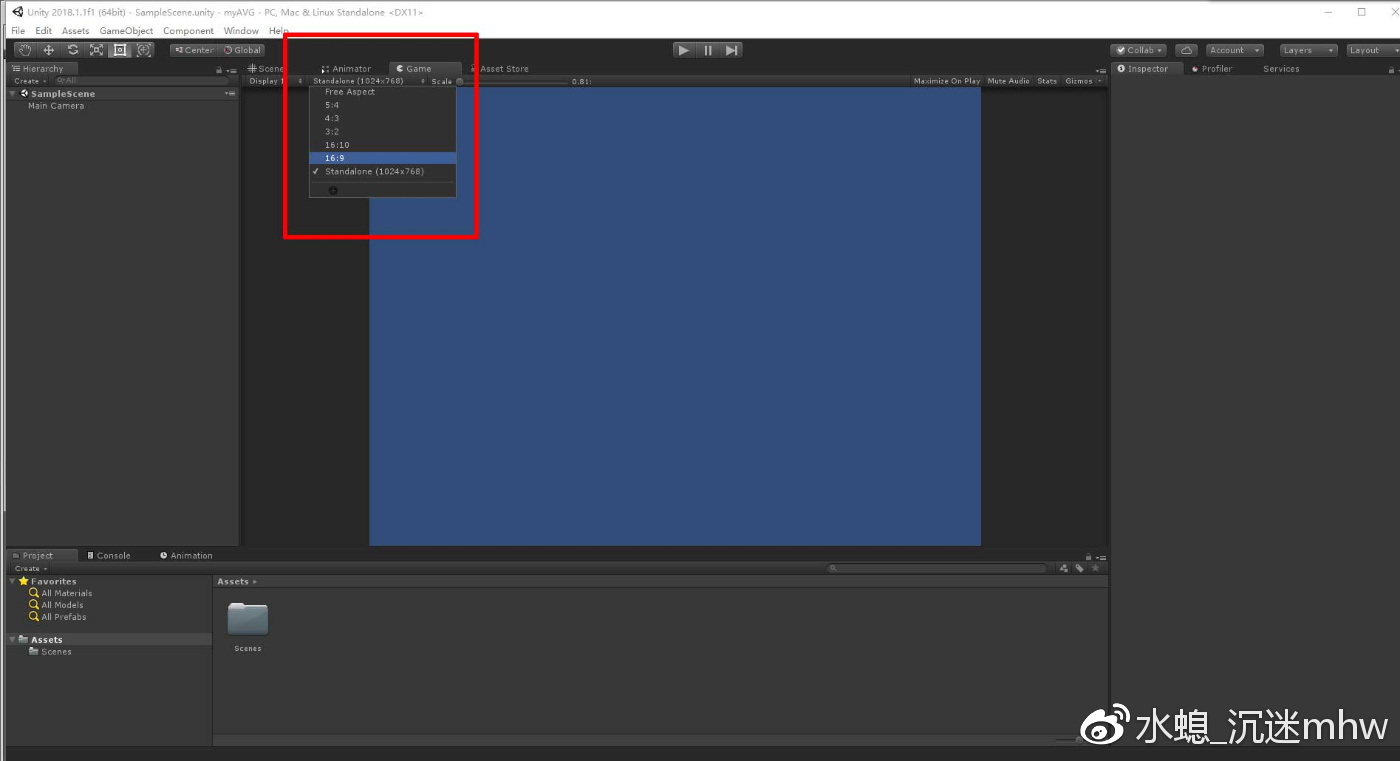
在game页面的顶端按钮组中,点开红框框住的按钮可以看到一些unity为你预设好的屏幕比例,你也可以点下边的小+号来设定自己想要的屏幕比例或者屏幕分辨率。在pc版和mac版输出的游戏其实是可以让玩家随意拉伸窗口比例的,当然也可以禁止,在手机端的话则会自动适配玩家的手机比例。但是在开发的时候,我们需要定一个基础开发的屏幕比例,每个界面都是在这个比例下正常后再去做额外的多分辨率适配,这样在开发时候不容易陷入混乱。
那么在范例里,我们就选择最常见的16:9来进行吧。
选中16:9后可以看到,game页面里游戏画面的那块蓝色的比例变成了16:9
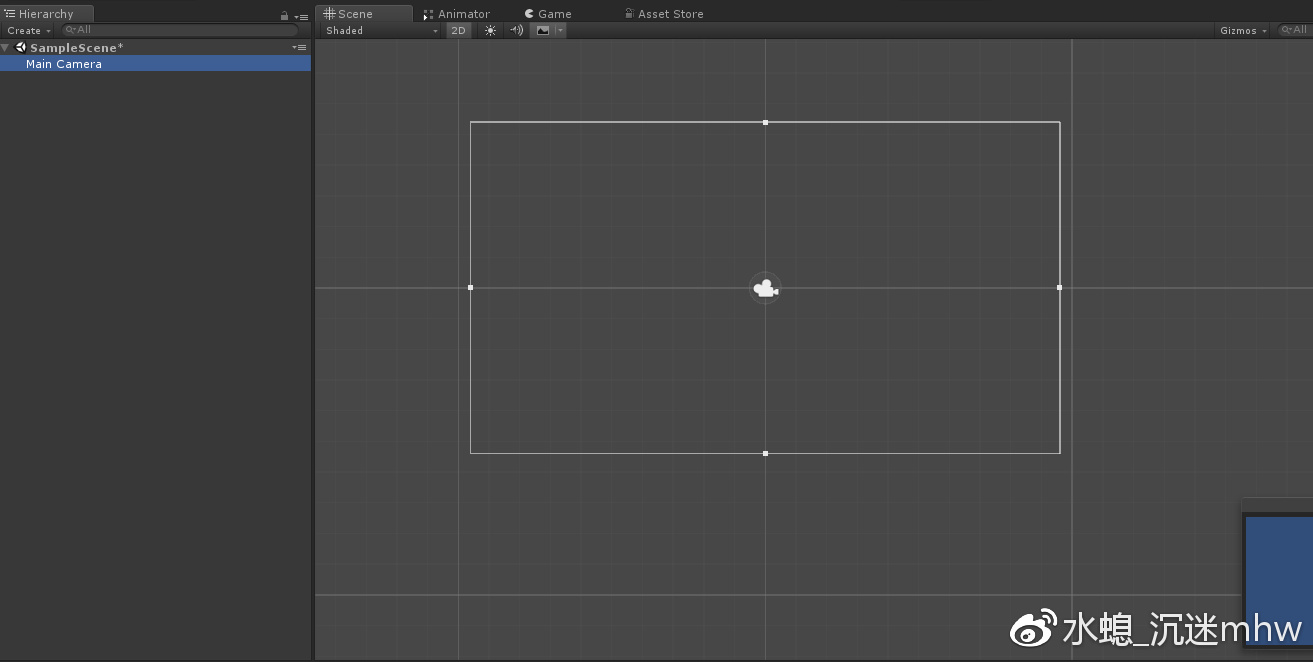
这个时候打开scene页面,双击hierarchy里边的main camera来将scene里的main camera(在scene里它以一个摄像机图标呈现)显示在画面中央,可以看到main camera表示摄像范围的那个框也变成了16:9的比例。
但是2D的avg的素材在里边的显示会是什么样的呢。假设说我们这次制作的2D素材全部是以1920x1080的分辨率为目标制作的。现在我们有一张1920x1080的背景图片叫做bg1.jpg,
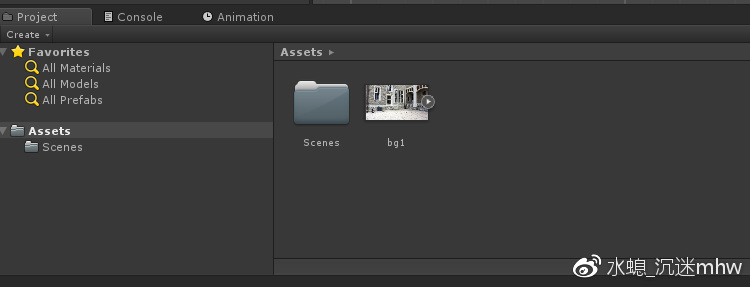
把这个文件copy到游戏项目目录Assets目录里边,在unity里的project页面就可以看到它了。
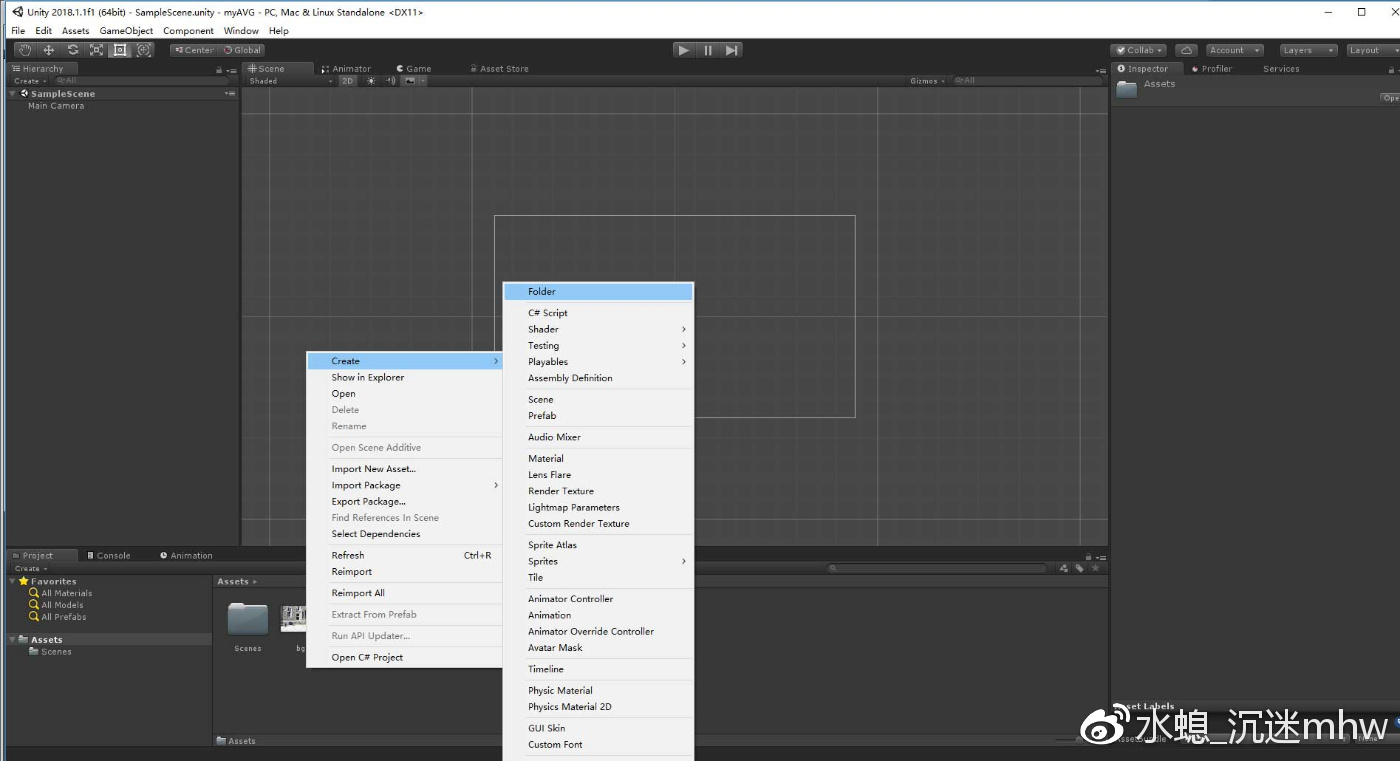
project里边显示的assets目录就是硬盘上的assets目录,在目前我们要做的项目中,所有要在游戏中使用的素材都要放在assets文件夹里(在实际的项目中可能会有其他的需求,但那些部分我们现在不提),你可以根据自己的需要在内部建立文件夹来分门别类的管理储存它们,比如我们想要把所有背景图片都放在一个bg文件夹里便于管理,在project的页面中间空白的地方右键create一个folder然后重命名为bg,把bg1拖进去就行了,这些操作和windows自己的资源管理是一样的,你也可以在自己硬盘的assets文件夹下做同样的操作。
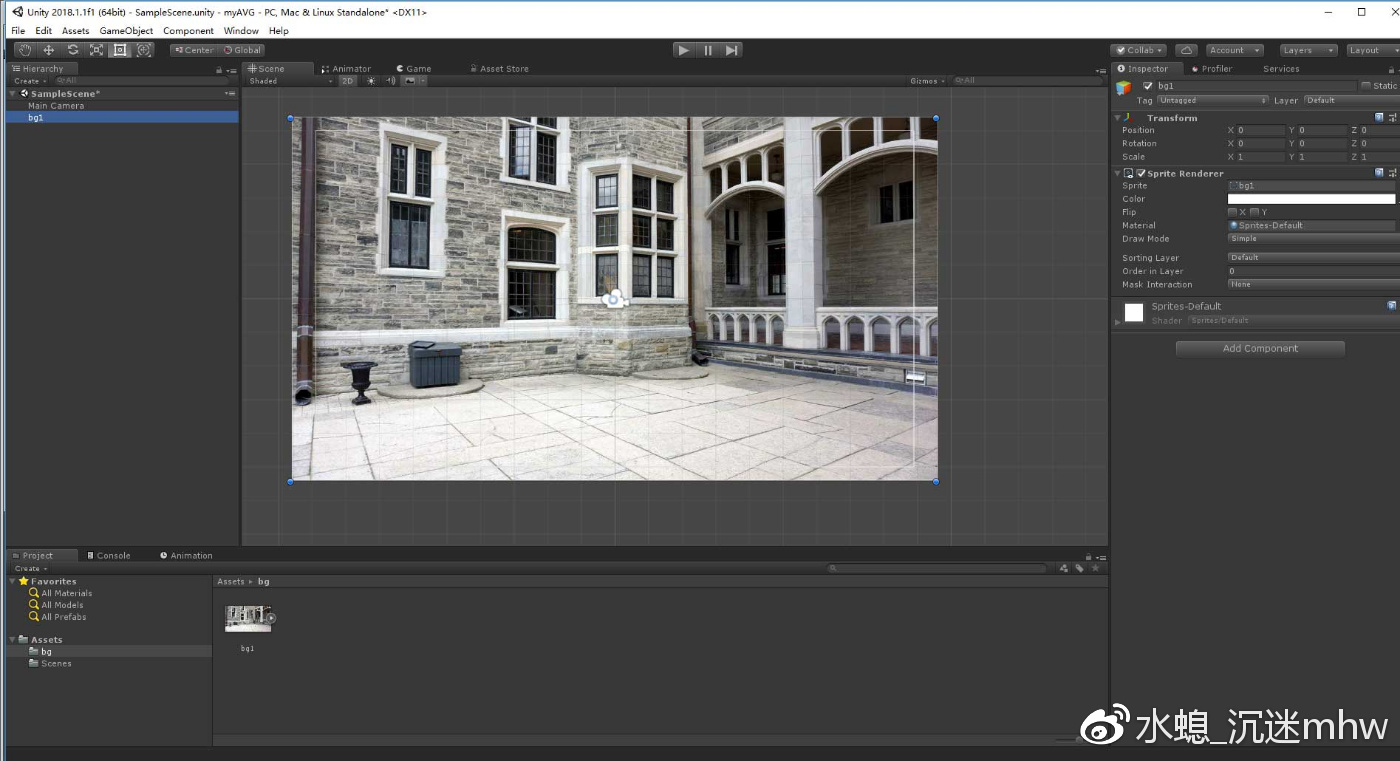
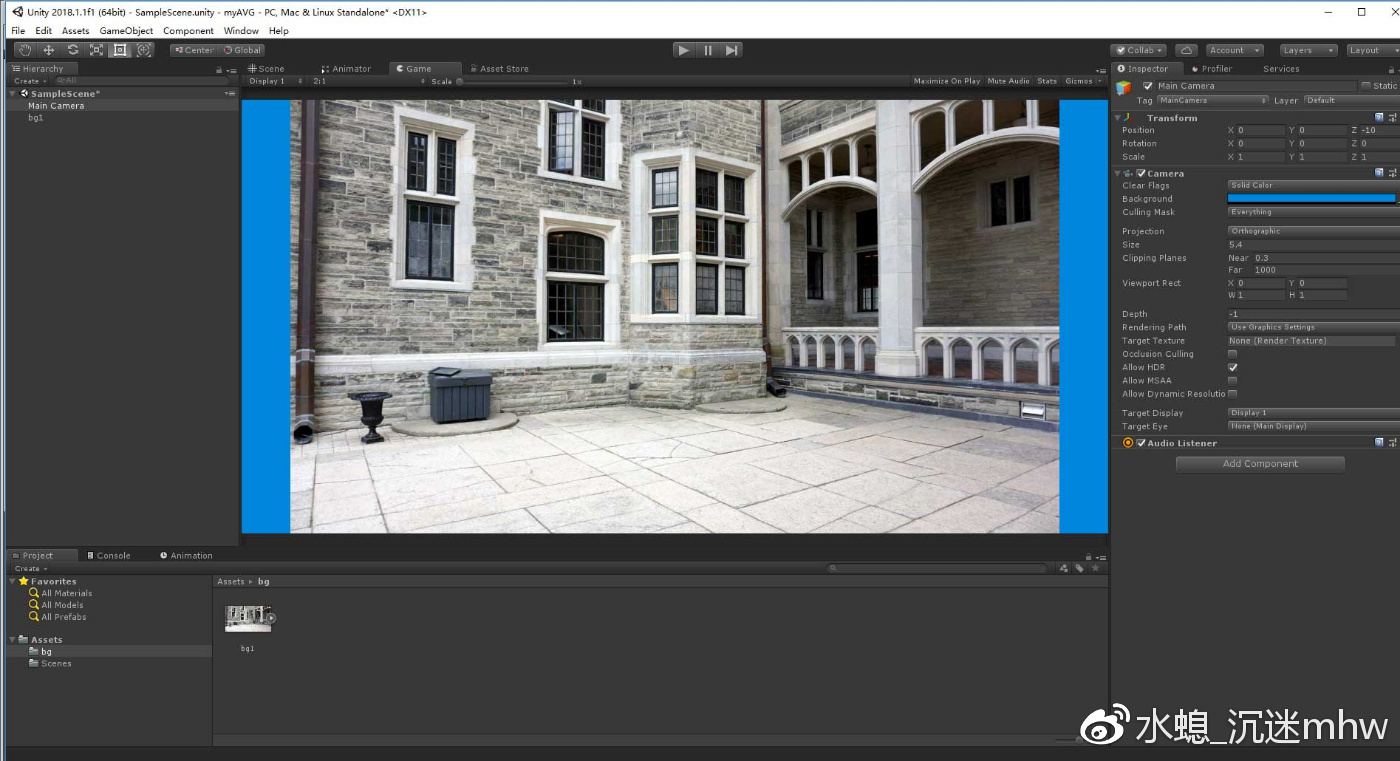
我们想要知道bg1这张图在游戏中会呈现什么样的效果,在project里点住bg1,把它拖曳到hierarchy里放开(拖到scene里也是一样的,只是图片出现的位置可能会有点不同)
可以看到bg1比摄像机的框要大了一圈,点开game页面可以看到游戏画面里边的确只显示了bg1中间的部分,周围那一圈就大出屏幕了。
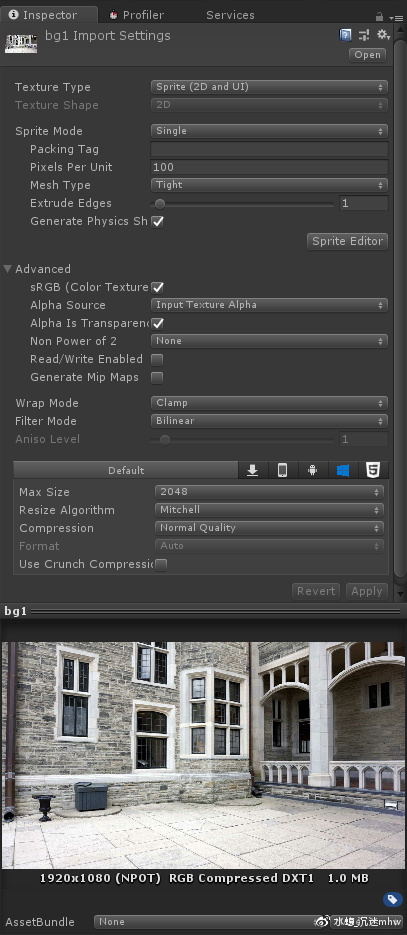
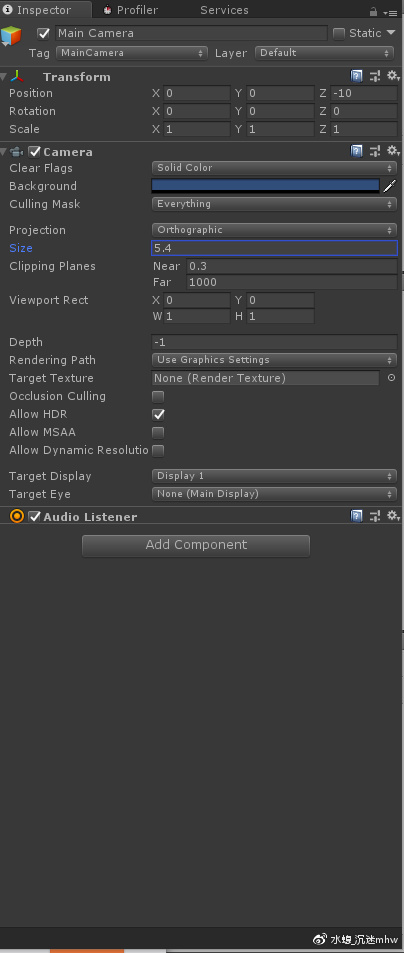
在我们的预期中肯定是希望bg1刚好填满游戏画面的,因为是背景图片嘛。首先我们选中project里的bg1(是project里边而不是hierarchy里边,虽然hierarchy里边的bg1是project里边的bg1生成的,但是他们现在已经不再是一个东西了),看右边的inspector栏,里边显示了bg1这张图片素材的各种属性
这些属性都是可以为了不同的目的而进行修改的,但是目前我们就用默认的就可以。
其中pixels per unit这里是100,这个值意味着这张图unity里一个单位的像素宽是100,那么1920x1080的这张图,在unity里边占的宽度,就是19.2x10.8。也就是说,我们的摄像机的摄像范围设置为这么大的话,就能完美的把背景图片铺满屏幕。
所以我们选中hierarchy里的main camera
size那里默认是5,这个数值指的是摄像机摄像范围的垂直半径,我们需要它的垂直有10.8,垂直半径就是5.4,将这里改了之后,就可以看到摄像机的摄像范围完美的和我们背景尺寸重合了。这样之后我们的图都会以我们想要的比例正确的呈现在屏幕上。
现在我们点开game页面,将游戏显示比例从16:9改成另一种常见比例2:1(unity预设的没有,但是你可以自己点+号设定这个比例),就会看到……背景图片在两侧铺不满屏幕了……(废话)
要解决这种问题的话,最简单粗暴的方法当然是……图片本来就多画一点。我们也可以把这张图片不用现在的sprite模式而是改用ui的image模式来呈现,通过ui的自适配功能来避免这种情况(这部分会在以后再详细说明),我在这里举这个例子是提醒大家如果要开发多分辨率的游戏的话别忘了对各种分辨率都进行测试,当然如果你原本就不需要面对多分辨率的情况,游戏锁死比率的话,那就轻松很多了。
在下一个教程里,我们将从最基础的部分——如何显示一张静态图片开始。
Created by Hydrozoa.2011
不支持IE7以下浏览器
凯恩插件程序:Hydrozoa 美术:Hydrozoa,红渊