krkr基础教程4
标签和按钮
该教程为水螅制作,未经允许,请勿转载
前边曾经说到过,*后边的东西就是标签,标签这个东西的作用:
1.判断一段对话有没有在游戏里被读过是判断的一个标签到另一个标签之间的部分
2.存档存的是标签的位置
3.游戏跳转是要跳到标签的位置
标签的写法就是:
*标签名
如果这个标签要可以存档,那么要写成
*标签名|存档名
其中存档名不写也没关系,写了的话,会记录在kag.BookMarkPageName[num]这个属性变量里,可以在做存档界面的时候用emb把它显示出来
既然说到存档了,那么就说下,存档的指令是save,读档的指令是load,这个的具体用法我会在以后详细讲
跳转分为两种,一种是直接跳过去,指令是jump;一种是跳过去再跳回来,指令是call
清空first.ks,在下边写:
*test0
[position layer=message0 left=50 top=430 width=704 height=140 marginl=71 margint=17 marginr=73 marginb=17 opacity=0 visible=true frame="frame" page=fore]
[current layer=message0 pgae=fore]
[deffont face="黑体" size=20 color=0xffffff]
[defstyle linespacing=10 pitch=0 linesize=4][er]
今天天气真好。[l]
[jump target=*test1]
有点想吃包子了。
*test1
有点想吃饺子了。
可以看到,出现的是吃饺子的文字,因为在读到吃包子前一句话的时候,跳到了*test1,然后顺序读下去的就是吃饺子的那句话。
清空first.ks,在下边写:
*test0
[position layer=message0 left=50 top=430 width=704 height=140 marginl=71 margint=17 marginr=73 marginb=17 opacity=0 visible=true frame="frame" page=fore]
[current layer=message0 pgae=fore]
[deffont face="黑体" size=20 color=0xffffff][er]
[defstyle linespacing=10 pitch=0 linesize=4]
今天天气真好。[l]
[call target=*test1]
有点想吃包子了。
[s]
*test1
有点想吃饺子了。[l]
[return]
可以看到,吃完饺子之后点击又跳回了吃包子,call指令会在跳转到指定的标签,然后向下一行一行执行,在执行到第一个遇到的[return]指令的时候,跳回call指令的下一句开始顺序执行
上边代码里,那个[s]意味着永远等待,除非用按钮或者右键进行跳转,不然什么操作都是没用的。
那么,下边来讲一下按钮。
按钮分为两种,一种是文字型的link,一种是图片型的button,
清空first.ks,在下边写:
*test0
[position layer=message0 left=50 top=430 width=704 height=140 marginl=71 margint=17 marginr=73 marginb=17 opacity=0 visible=true frame="frame" page=fore]
[current layer=message0 pgae=fore]
[deffont face="黑体" size=20 color=0xffffff]
[defstyle linespacing=10 pitch=0 linesize=4][er]
你觉得是吃包子好还是吃饺子好呢?[r]
[link target=*test1 hint=我要吃包子]包子[endlink] [link target=*test2 hint=我要吃饺子]饺子[endlink]
[s]
*test1
[er]
有点想吃包子了。
[s]
*test2
[er]
有点想吃饺子了。
[s]
可以看到,被link和endlink圈起来的字变成了按钮,并且鼠标在上边悬停一会儿可以看到hint后边的字作为注释出现。而点击这个按钮,就会跳转到link的target参数所写的那个标签。注意,按钮相当于点击之后jump,如果要想点击按钮取得call的效果,需要在link的exp参数那里写tjs式,这个我不在这种基础基础教程里讲解。
在介绍button之前,我要先讲一个非常重要的定位指令,locate,这个指令其实应该在文字显示部分讲的……但是他和button及link连用的场合更多一点,于是放在这里讲。
清空first.ks,在下边写:
*test0
[position layer=message0 left=50 top=430 width=704 height=140 marginl=71 margint=17 marginr=73 marginb=17 opacity=0 visible=true frame="frame" page=fore]
[current layer=message0 pgae=fore]
[deffont face="黑体" size=20 color=0xffffff]
[defstyle linespacing=10 pitch=0 linesize=4][er]
先看一下locate的效果吧[l]
[locate x=100 y=30]字会从locate指定的坐标开始出现[l][er]
[locate x=50 y=20][link target=*test1 hint="50,20"]这里是50,20[endlink]
[locate x=70 y=50][link target=*test2 hint="70,50"]这里是70,50[endlink]
[s]
*test1
[er]
50,20
[s]
*test2
[er]
70,50
[s]
注意这里的坐标是相对于message层的左上角的,也就是说,因为message0的左上角坐标在整个屏幕的(50,430)的位置,[locate x=50 y=20]后,出现的文字就会在屏幕的(100,450)的位置
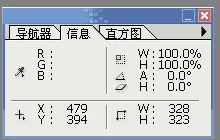
关于如何看坐标,请打开ps,在ps的“编辑”》“预置”》“单位和标尺”里边,将标尺选为“像素”,然后在窗口里,你的鼠标移动到的位置坐标会在信息窗口显示出来

另外如果一个界面元件是一个图层的话,想要查看那个界面元件的准确坐标,就选中那个图层,然后右键“自由变换”,信息栏里就会显示这个元件的准确坐标和大小
button的用法和link差不多,不过button是要写图片名,另外,locate对button的位置设定当然也是生效的
请把下边的图片下载下来,命名为button.png,放到image文件夹里

这张图片其实是希望在游戏里显示出来的按钮的“普通”“点击”“悬停”三种状态的图横拼在一起的,这就是kr按钮的图片格式,注意这三张图一定要等大。
另外kr的按钮还有一种读取图片的方式是分开读的,那个也要求按钮图片等大,不过不用这样拼成一张了。这个我在例子里不介绍,使用参数会写在最后的button参数详解里,有兴趣的人可以自己试验。
清空first.ks,在下边写:
*test0
[position layer=message0 left=50 top=430 width=704 height=140 marginl=71 margint=17 marginr=73 marginb=17 opacity=0 visible=true frame="frame" page=fore]
[current layer=message0 pgae=fore]
[deffont face="黑体" size=20 color=0xffffff]
[defstyle linespacing=10 pitch=0 linesize=4][er]
来看看按钮的效果吧[l]
[locate x=450 y=50]
[button graphic="button" target=*test1]
[s]
*test1
[er]
跳到这里来了呢。
[s]
可以看到[er]也是可以清除button的。
另外,button的图片会挡住同一层上出的文字,比如
清空first.ks,在下边写:
*test0
[position layer=message0 left=50 top=430 width=704 height=140 marginl=71 margint=17 marginr=73 marginb=17 opacity=0 visible=true frame="frame" page=fore]
[current layer=message0 pgae=fore]
[deffont face="黑体" size=20 color=0xffffff]
[defstyle linespacing=10 pitch=0 linesize=4][er]
文字会被按钮挡住[l]
[locate x=10 y=10]
[button graphic="button" target=*test1]
[s]
*test1
[locate x=10 y=30]
[button graphic="button" target=*test2]
不管先出后出都会被挡住,另外没被[er]的按钮就会一直在。
[s]
*test2
[er]
当然按钮也是可以被trans的。
清空first.ks,在下边写:
*test0
[position layer=message0 left=50 top=430 width=704 height=140 marginl=71 margint=17 marginr=73 marginb=17 opacity=0 visible=true frame="frame" page=fore]
[current layer=message0 pgae=fore]
[deffont face="黑体" size=20 color=0xffffff]
[defstyle linespacing=10 pitch=0 linesize=4][er]
文字会被按钮挡住[l][backlay]
[current layer=message0 page=back]
[locate x=10 y=10]
[button graphic="button" target=*test1]
[trans method=crossfade time=800][wt]
[s]
*test1
[current layer=message0 page=back][er]
[trans method=crossfade time=800][wt]
就像上边那样,如果back层没有按钮,然后trans了,那么按钮也就消失了。
另外,button如果被设定在message层的区域外,是不会显示的
*test0
[position layer=message0 left=50 top=430 width=704 height=140 marginl=71 margint=17 marginr=73 marginb=17 opacity=0 visible=true frame="frame" page=fore]
[current layer=message0 pgae=fore]
[deffont face="黑体" size=20 color=0xffffff]
[defstyle linespacing=10 pitch=0 linesize=4][er]
来看看按钮的效果吧[l]
[locate x=50 y=110]
[button graphic="button" target=*test1]
[s]
*test1
[er]
跳到这里来了呢。
[s]
可以看到,按钮超出对话框范围的部分被切掉了,如果按钮再向下设置,就会完全看不到。
另外还有一种特殊的按钮,叫做systembutton,这种按钮会像窗口上的x一样,在trans等操作的时候自动无效化,基本上用于对话框上的系统按钮,就是那种一边对话还一直出现的按钮。关于这种按钮的具体用法可以见D写过的systembutton试验笔记,http://kcddp.keyfc.net/bbs/viewthread.php?tid=367&extra=page%3D3
jump参数详解
storage
要跳转到的文件名,比如"first.ks",不写就会在当前所在的文件搜索 target给出的标签
target
要跳转到的标签名,不写就会直接跳到storage给出的文件的第一行开始执行,也就是说storage和target至少要写一个,写两个当然定位更精确,如果你一个也不写……那你根本而是在欺负kr,他会给你报错框弹出的销魂惩罚的。
countpage
这个是判断要不要把之前的整段话都判定为已读的,默认是true,就是跳转后,之前的整段话,即使是因为跳转没读到的话,也会判断会已读
call参数详解
storage
要跳转到的文件名
target
要跳转到的标签名
countpage
和jump一样的……三个参数都一样
link参数详解
storage
要跳转到的文件名
target
要跳转到的标签名
exp
点击后会执行的tjs式,使用方法很灵活
color
那个鼠标悬停时覆盖在文字上的半透明方块的颜色,0xRRGGBB 形式
hint
鼠标悬停时候出现的注释文字
onenter
鼠标悬停时候执行的tjs式,想要做华丽的鼠标悬停效果就靠他了……不过这个是tjs的范围,我这里不讲
onleave
鼠标移开时执行的tjs式
countpage
和jump的countpage参数一样的
clickse
点击按钮发出的声音,属于音效,相当于跳转后立刻[playse storage="音效名"]
clicksebuf
播放点击按钮音效的音效通道,默认是0
enterse
鼠标移动到按钮上时播放的音效?
entersebuf
鼠标移动到按钮上时播放的音效的音效通道,默认是0?
leavese
鼠标从按钮移开时播放的音效
leavesebuf
鼠标移动到按钮上时播放的音效的音效通道 ,默认是0
button参数详解
graphic
按钮图片名
normal
如果分开载入三种状态的按钮图片时,通常的那张图片名
over
如果分开载入三种状态的按钮图片时,鼠标悬停的那张图片名,不写就是和normal一样
on
如果分开载入三种状态的按钮图片时,鼠标点击的那张图片名,不写就是和normal一样
也就是说,graphic或者normal/over/on这两种一定要选一种写
storage
要跳转到的文件名
target
要跳转到的标签名
recthit
如果按钮图片有透明部分的话,鼠标移动到透明部分,按钮有没有反应,默认是true,就是没反应,如果设为false,就是鼠标在整个那张按钮图的方形范围都算按到了按钮
exp
点击后会执行的tjs式,使用方法很灵活
onenter
鼠标悬停时候执行的tjs式
onleave
鼠标移开时执行的tjs式
countpage
和jump的countpage参数一样的
clickse
点击按钮发出的声音
clicksebuf
播放点击按钮音效的音效通道,默认是0
enterse
鼠标移动到按钮上时播放的音效
entersebuf
鼠标移动到按钮上时播放的音效的音效通道,默认是0
leavese
鼠标从按钮移开时播放的音效
leavesebuf
鼠标移动到按钮上时播放的音效的音效通道 ,默认是0
这部分应该讲得差不多了……最近身体很差,持续性发烧……可能会有什么忘记讲的东西……想起来再补充吧……下一部分讲变量的使用
Created by Hydrozoa.2011
不支持IE7以下浏览器
凯恩插件程序:Hydrozoa 美术:Hydrozoa,红渊