03制作对话框
本教程由水螅制作,教程内所有提供下载的练习素材皆为水螅制作,只可用于练习,不可用于其他用途。
对话框的本质是一张图片和一个文字框。因为要使用文字框,所以图片我们不能继续和之前的背景、立绘一样使用sprite,而要使用ui系统的image这种组件来显示图片。其实背景和立绘如果你想的话,也可以使用image。image比sprite要耗一点,但是在文字AVG这种画面内元素很少的游戏里这点差别可以忽略不计。我在范例里特意将它们作成sprite的形式是因为,如果你想要把立绘换成动态立绘,sprite可以很容易换成sprite mesh,但如果是image就得重新搞结构了。
所以我在教程里只是提供众多制作思路中的一种,想要达成目的,其实可以有很多种方法,有兴趣的小伙伴不妨都试一试。
假如说我们想要做一个这样的对话框。
我已经贴心的把对话框的图片放在了这里,你可以下载到自己的测试项目中。
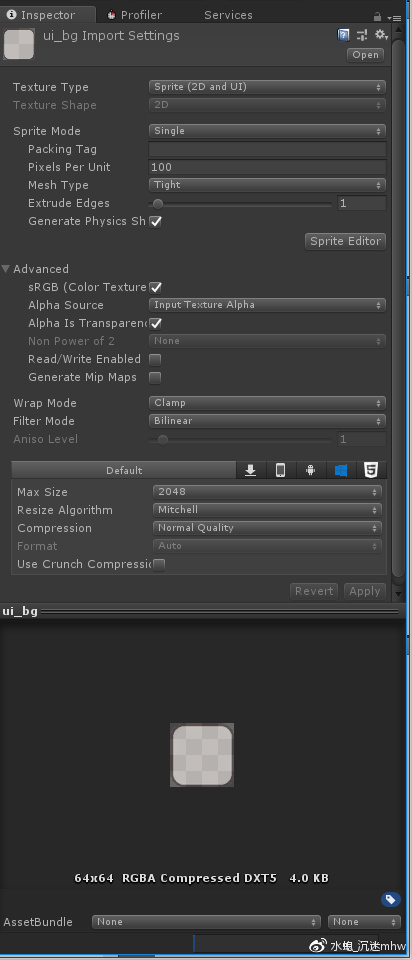
在assets文件夹中创建一个ui文件夹用来放置ui相关的图片。将这个叫做ui_bg的对话框图片放进去之后,在project里边选中它
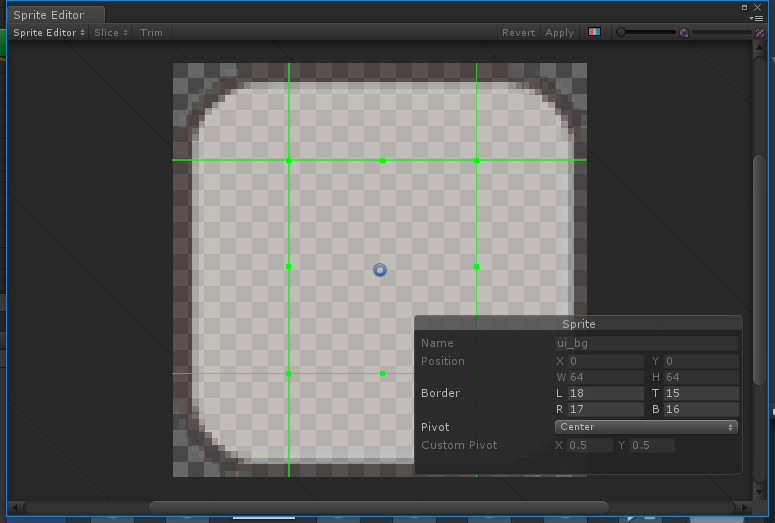
然后点击sprite editor按钮,将裁切线从四周拉到避开圆角的地方,这样将它裁成了一个九宫格。
点击右上的apply按钮保存更改然后关闭这个editor窗口。
这样裁切之后,当你在画面上任意拉伸它,都可以保证圆角不会变形,被拉伸变形的只是平直的部分,从而整张图都不会有拉伸的模糊和扭曲。
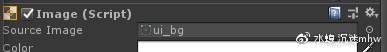
现在,在hierarchy里边的canvas上右击,ui-》image,为它创建一个有着image的component的子gameobject,默认的名字就是Image,我们可以将它改成ui_dialog,这就是我们对话框文件的名字了,从project里拖动ui_bg一直拖到ui_dialog的inspector里边的Source Image那一栏
你也可以点击Souce Image后边那个小圆圈按钮唤出菜单来选中里边的ui_bg,但是在图片多的情况下,拖动比较方便一些。
可以看到ui_dialog的图片变成了ui_bg的样式。
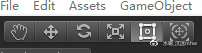
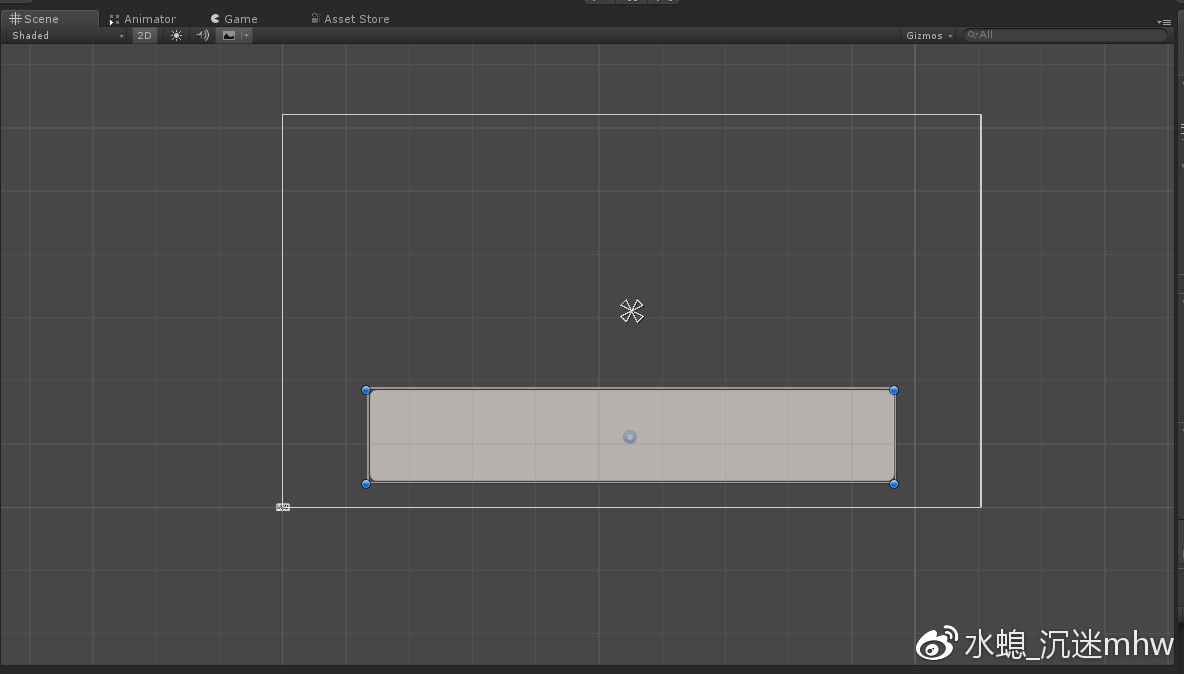
使用屏幕左上角工具按钮组里的范围按钮
将对话框拖放到合适的大小。
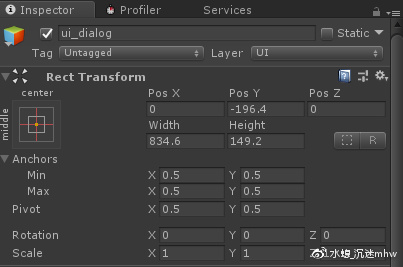
除了手拉,你也可以在ui_dialog的inspector里边的rect transform里手动输入数字来精确的调整它的大小和尺寸。
调整到觉得差不多的时候,就可以来添加文字框了。
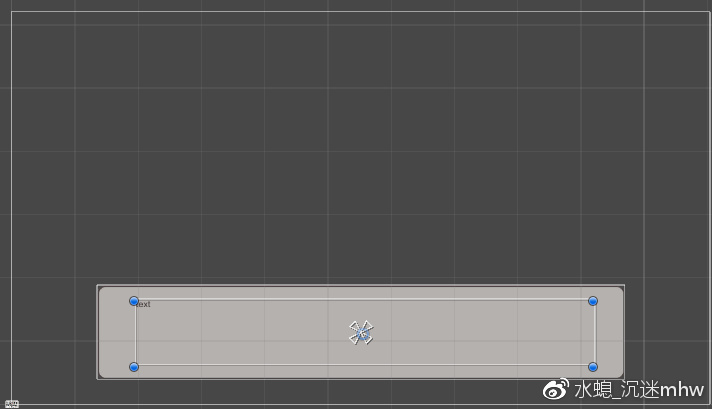
在hierarchy里的ui_dialog上右键,ui->text,为它添加一个Text作为子gameobject。将这个Text改名为ui_dialog_text,用范围工具将它拉伸到合适的大小。
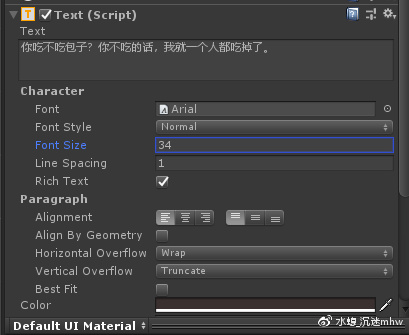
在它的inspector里调整字号大小(font size),在text里边写一句足够长的句子用来测试画面效果
顺便一提font那一栏,如果你有自己喜欢的字体的ttf文件,可以放入assets,然后在这里选择字体。
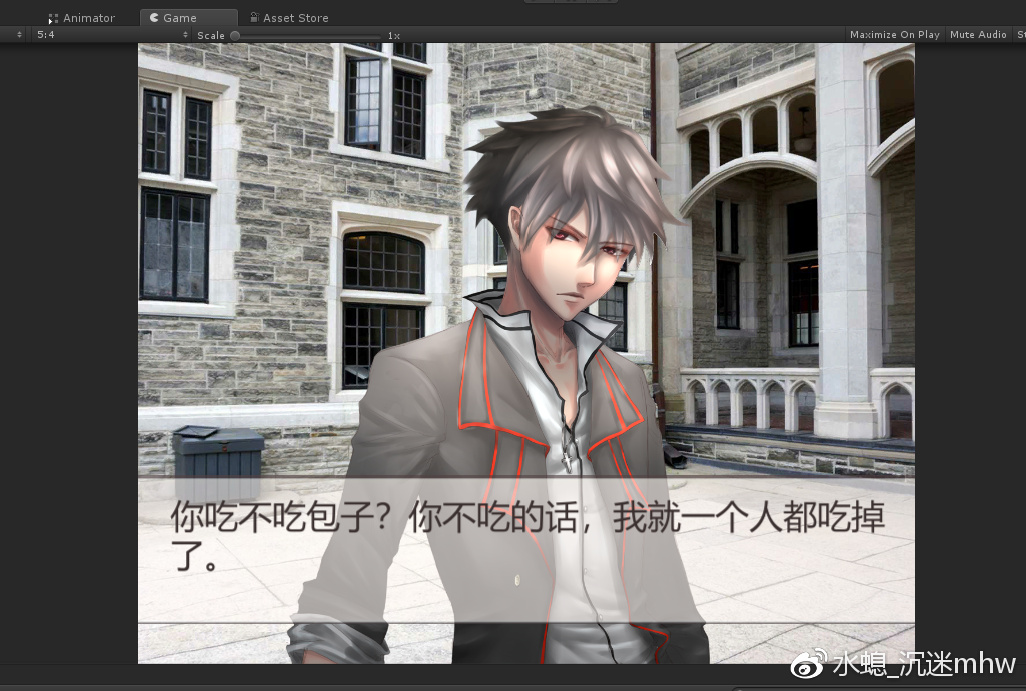
将静态的背景和立绘显示出来,现在我们在game页面应该可以看到对话框已经是我们预期的样子。
这个时候如果你把game页面的分辨率从16:9换成5:4,你会看到,对话框两边被裁掉了=口=
“我想要的是会跟着画面变化两边缩短的对话框”一般来说大家都是这么想的吧。
把画面切换回16:9让它正常显示,然后我们来看ui_dialog的inspector里边的rect transform。
是的,在canvas下的ui元件们,rect transform代替了transform,可以填写的属性也略有不同,最重要的部分是增加了锚点系统。
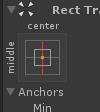
点击这个有红线的地方,
会弹出一个框,里边有各种ui会在窗口尺寸变化时随着什么标准进行拉伸或移动的样式
首先我们希望对话框一直在靠下的位置,然后希望它的宽度随着屏幕宽度变化,所以我们应该选择这个
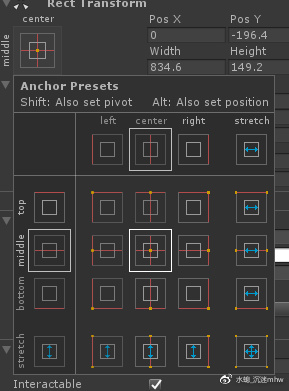
选好之后再切回5:4,会发现
虽然框是对的但是文字出框了…………于是切回16:9对文字做同样的操作……
终于没毛病了,但是文字好像被吞掉了几个。吞掉就吞掉吧谁让你非得在16:9和5:4这么大的屏幕比里切换(喂)
总之锚点系统有很多重要的功能,这里我只举这一个例子,请大家举一反三多多测试。
不过话说回来,这种静态的图片上放个静态的对话框才不是游戏啊……对话框要做的应该需要的时候冒出来,不需要的时候隐藏,而且点一下换一句句子才对。
总之,先给对话图片和文字框分别用前一篇里介绍的方法制作淡入淡出动画和动画变量控制,然后用按钮分别测试。
先录ui_dialog_text的再录ui_dialog的,不然需要手动给ui_dialog_text添加animator的component才能录。
有编程基础的小伙伴这里也可以不用手动录动画,自己写淡入淡出的控制。
现在你应该有bg1fadein,bg1fadeout,fg1fadein,fg1fadeout,dialogfadein,dialogfadeout,textfadein,textfadeout这样8个function了。
在下个教程里我们将设计一组演出,并写一个脚本控制系统来将演出一句一句的表现出来。
Created by Hydrozoa.2011
不支持IE7以下浏览器
凯恩插件程序:Hydrozoa 美术:Hydrozoa,红渊